本文比较React Native(以下简称RN)的三个组件库:NativeBase、Shoutem、React Native Elements。方法是制作一个在Expo中运行,包含读取Wordpress文章列表,显示文章内容,以及一个登录表单界面演示的App,对比三个组件库在使用层面的差异,不涉及源码质量、平台设备兼容性相关的问题。
NativeBase
GitHub: https://github.com/GeekyAnts/NativeBase
npm: `npm install native-base –save`
Demo: NativeBase-demo
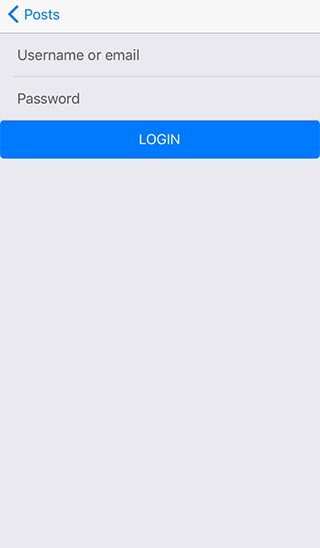
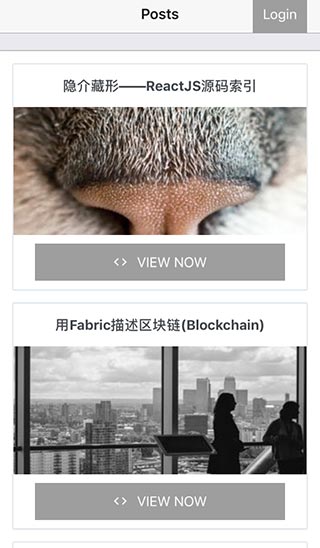
| 列表 | 登录 |

|
 |
如果只考虑组件丰富程度,首推NativeBase。比其他两个库多了`Drawer`,`FABs`,`Footer Tabs`等组件。设计哲学是尽量使用JSX,减少props来增加灵活性。组件名也是按照HTML的习惯(Content/Header/Footer),前端可以很快上手。使用这个组件库连RN的View都可以省掉,它提供了`Container`。但这也导致会受限于NativeBase本身,比如我自己想给一些组件用`TouchableOpacity`就尝试了半天。看起来NativaBase像是RN生态的Bootstrap:如果已经有一个中规中矩的设计稿用NativaBase快速实现是个好方案,但想做更特别的设计它就拖后腿了。
Shoutem
GitHub: https://github.com/shoutem/ui
npm: `npm install @shoutem/ui –save`
Demo: shoutem-ui-demo
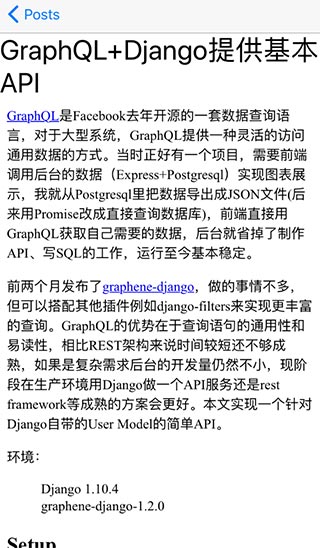
| 列表 | WebView/HTML |

|
 |
这三个库卖相最好的是Shoutem,准确说是shoutem-ui。属于Shoutem平台的一部分,其他开源的还有主题库和动画库。和NativeBase相反,组件有很多props。比如列表,Shoutem是把数据作为prop传到它的
React Native Elements
GitHub: https://github.com/react-native-training/react-native-elements
npm: `npm install react-native-elements –save`
Demo: react-native-elements-demo
我最先使用的是React Native Elements,因为GitHub里它的Stars最多。当时用RN完成App功能之后想做一些样式美化,这个库能满足需求。但相比其他两个库它没什么优势:论组件的丰富程度不如Native Base,样式细节不如Shoutem,至今仍然不支持主题定制这种样式组件库的标配功能,RN版本还在0.52。一定要在找个特点的话,React Native Elements是完全社区驱动,MIT授权,坚持FOSS,可以放心使用。
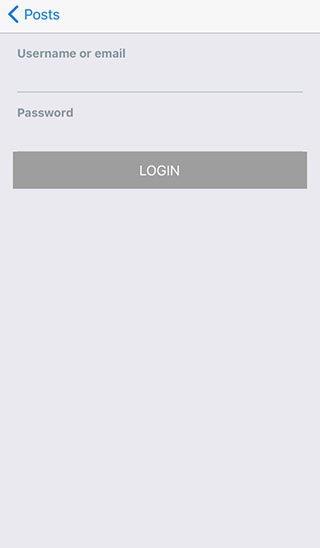
| 列表 | WebView/HTML | 登录 |

|
 |
 |
Afterword
今年Flutter应该要发正式版了,RN的性能问题又被拿出来对比。10年前PhoneGap的时代有段子说老板解散了App开发团队(小程序发布那回同样段子又传了一次),可惜至今H5的性能、体验仍然和原生差了一截,最终还是回到调原生组件的做法。智能手机/App刚出现的时候,我们感慨好不容易万物归于浏览器了,又被割裂成一个个App。但各种有趣的App——触屏游戏、AR/VR——让人看到了移动设备新的可能性,等盼到硬件成熟,有了技术积累,开发和产品们正想大展拳脚的时候,万物又归于微信了。